rfpQuick
Introduction
rfpQuick was my main project as part of my internship at 3S. It is a RFP (Request for Proposal) document generation tool.
My contributions include:
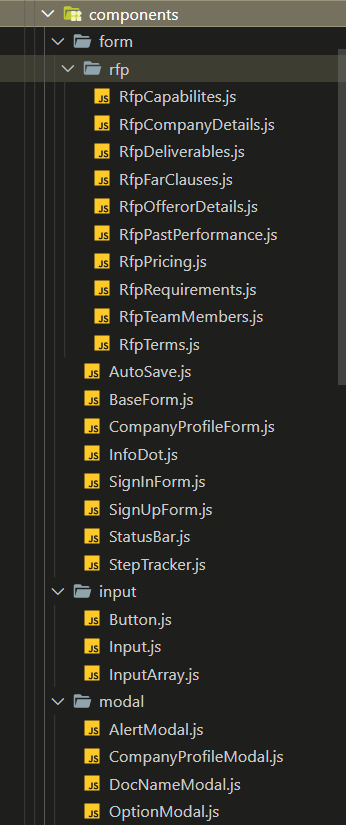
- Creating 25+ React components for rfpQuick to handle navigation, alerts, document display and document creation.
- Improving user experience and accessibility by using a screen reader during the development phase (ChromeVox)
-
Adding features such as:
- Account creation
- Login and password reset
- A ten step form with autosave integration
- PDF generation based on user data
- Site navigation
- Automatic form fill with user and business information
Built With
- React
- Node JS
- Firebase
- MySQL
- Formik
- Tailwind CSS
Gallery
The first page that the user sees when they login is the homepage, with a list of the documents that they are working on.

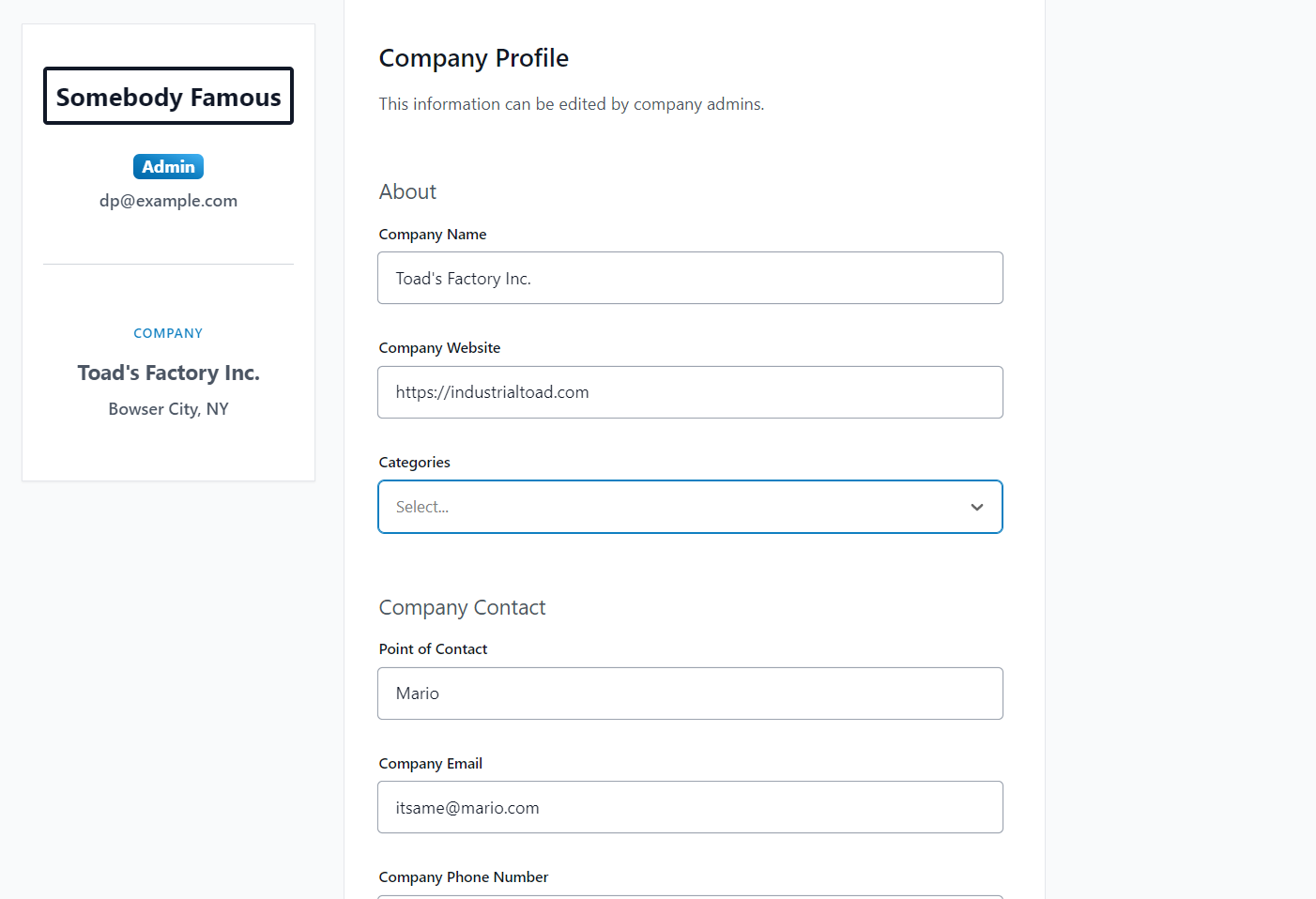
If they have just created their account, they will be asked to fill out their profile.

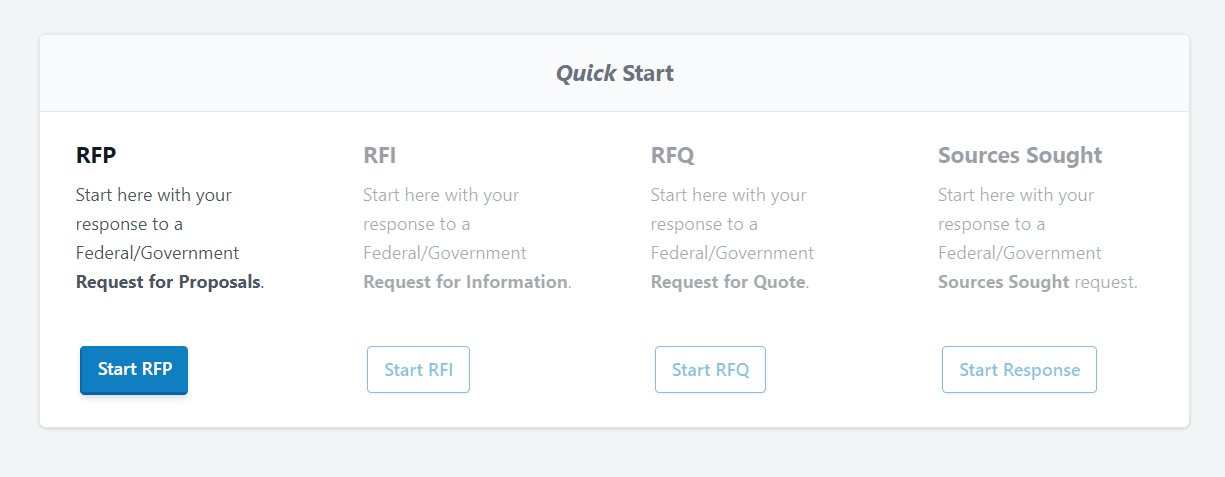
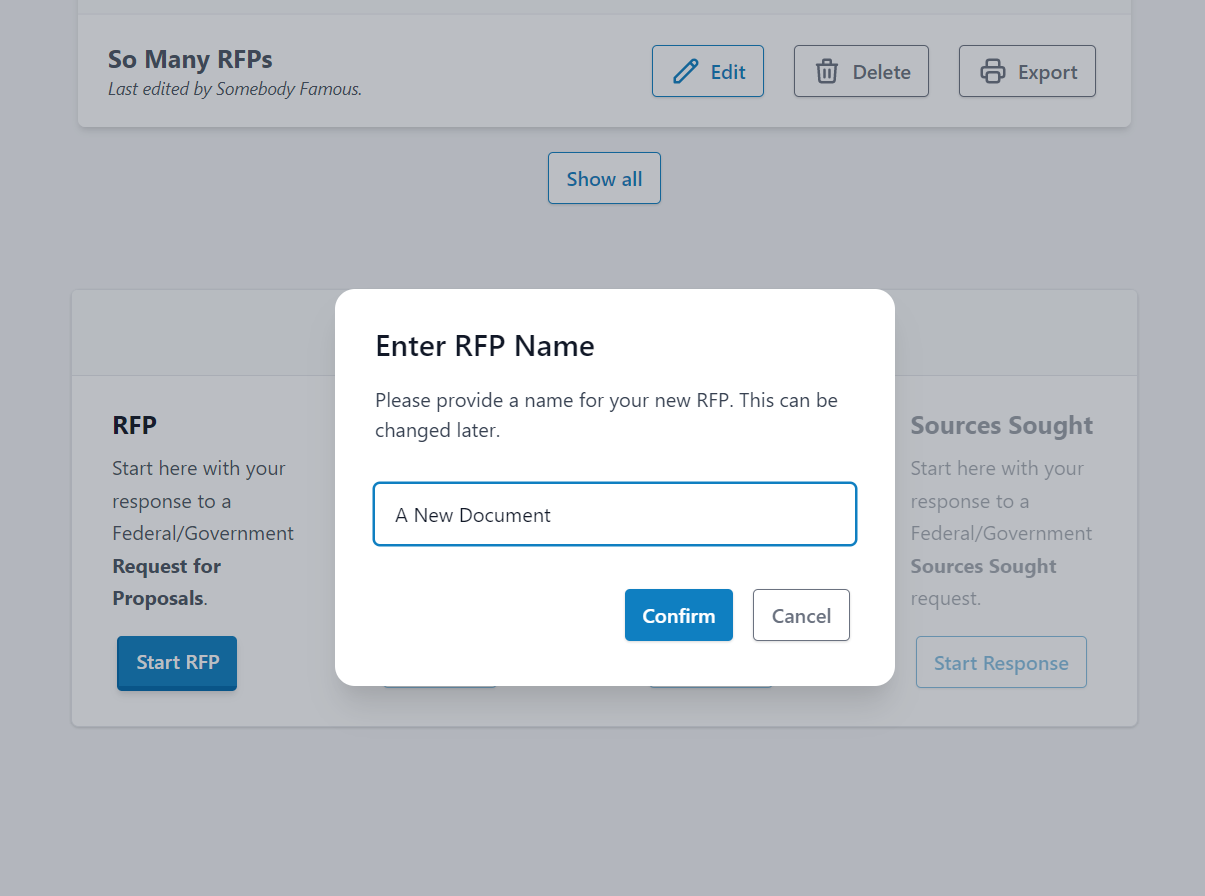
Then they can use the Quickstart section on the homepage to create a new document.


To fill out the details for their document, users are taken to a ten step form. The information from their profile is automatically filled in.

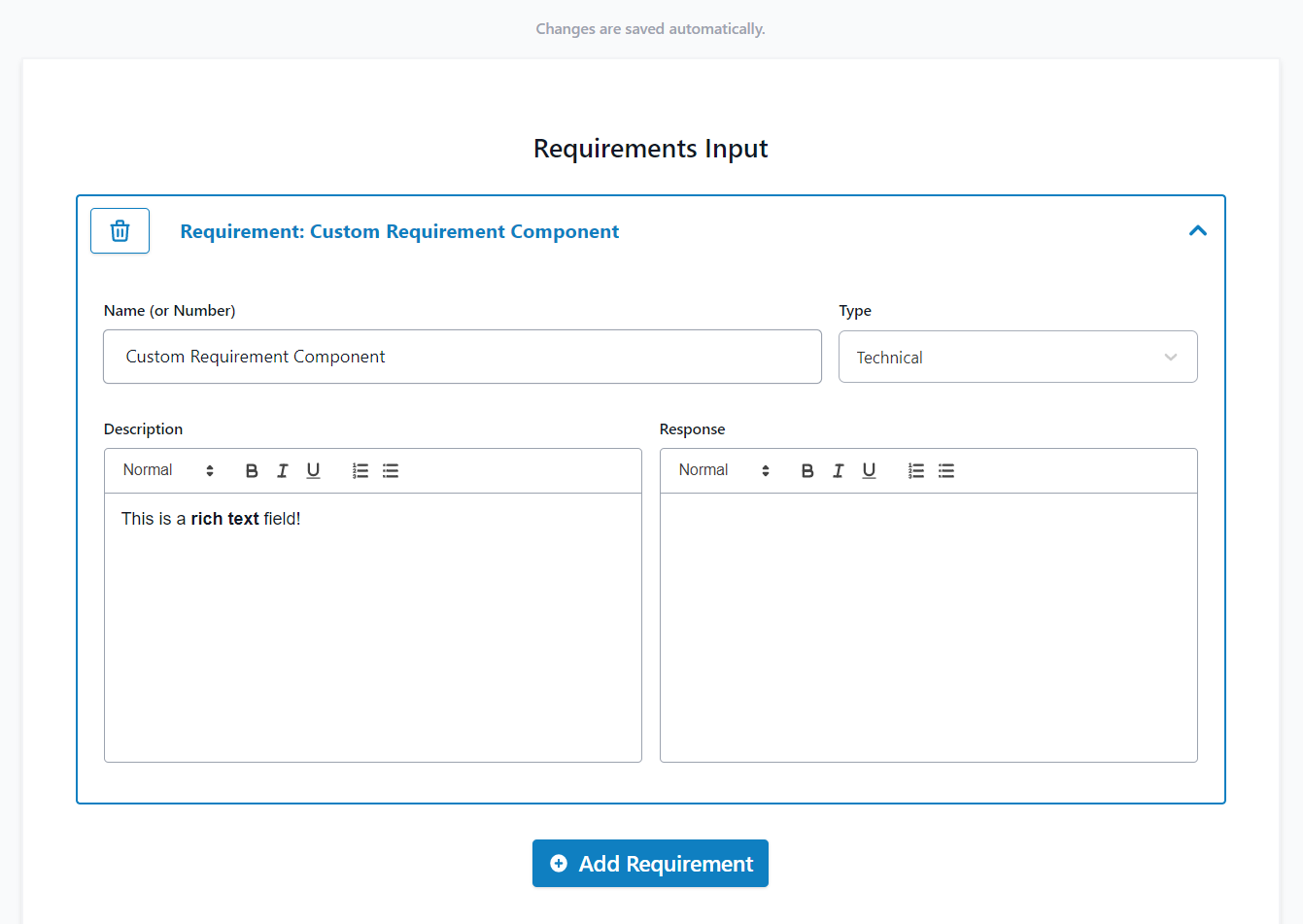
This form contains custom components that assist in easily inputing the fields needed for an RFP.

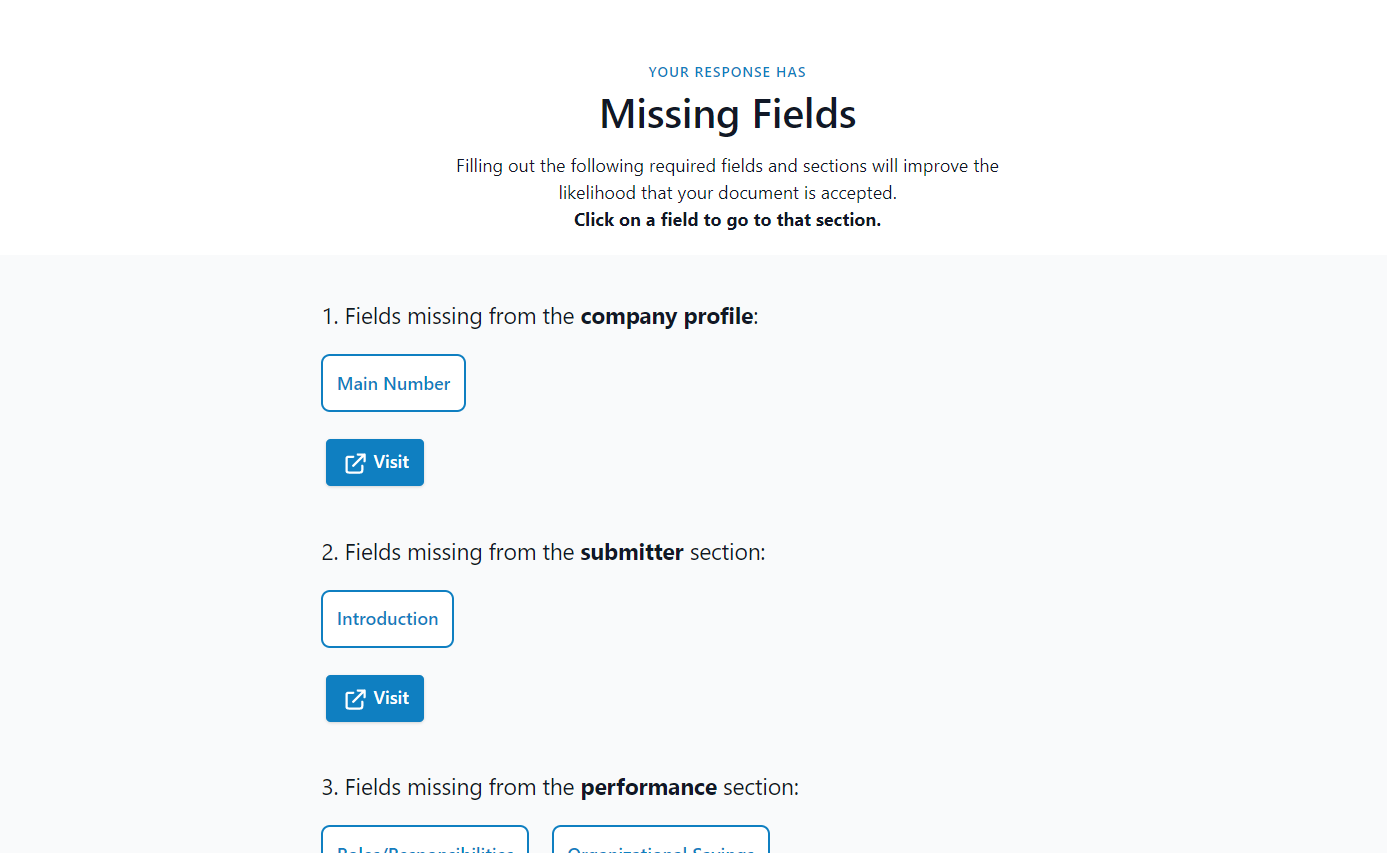
When finished, users can generate a pdf version of their proposal document. If they do not have all the required fields, they will be alerted:

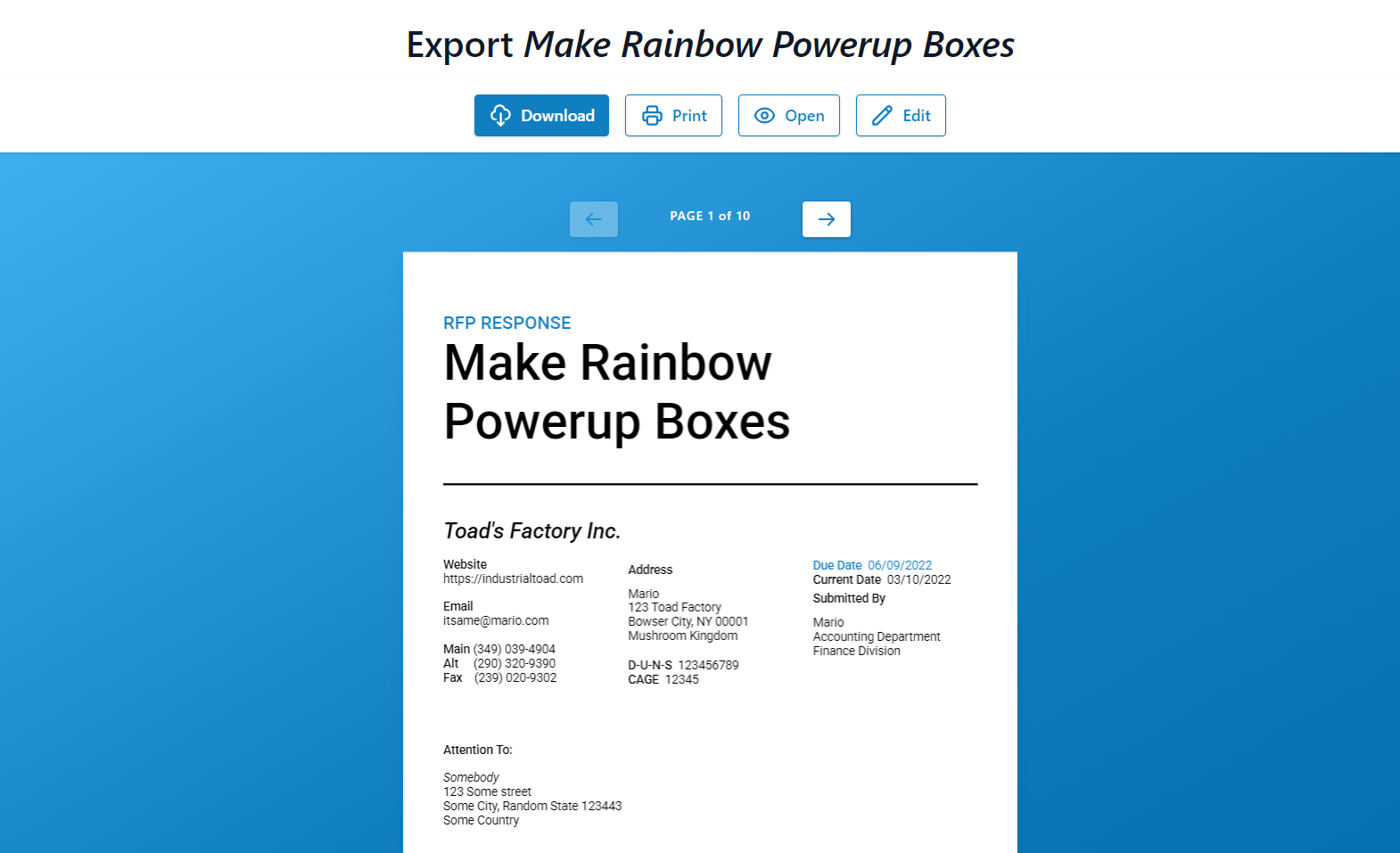
However, if they do have all of the required fields, a PDF document will be generated on the frontend.

Here are some of the components I created for rfpQuick.