Portfolio
Introduction
Creating my portfolio site was a great opportunity to learn a new framework, Gatsby, which enables the creation of static websites using React and GraphQL. I had been interested in learning to use a React-based framework for a while, and an introduction to GraphQL was a nice bonus.
Built With
- React
- Gatsby
- Netlify CMS
- GraphQl
Customization
Gatbsy provides an extensive library of starters that provide a framework for your website. I chose gatsby-starter-delog since it was already integrated with the Netlify Content Management System. This let me build out the front end while letting the CMS store and manage my project posts. I also borrowed a header design that I liked from gatsby-prismic-starter-prist.
Since this starter was very simple, I added functionality that I wanted on top.
Functionality I added includes:
- A custom card display for posts.
- The ability to categorize posts by tag.
- A custom dropdown that filters by tag.
- A different color theme.
- A Contact and About section.
Some of the things I learned along the way are:
- How Gatsby node converts markdown into posts.
- How to adjust GraphQl queries to access tag data.
- How to configure data input on Netlify CMS.
Next up, I want to learn and use NextJS.
Site page
My portfolio can be found at dakshal.netlify.app
Gallery
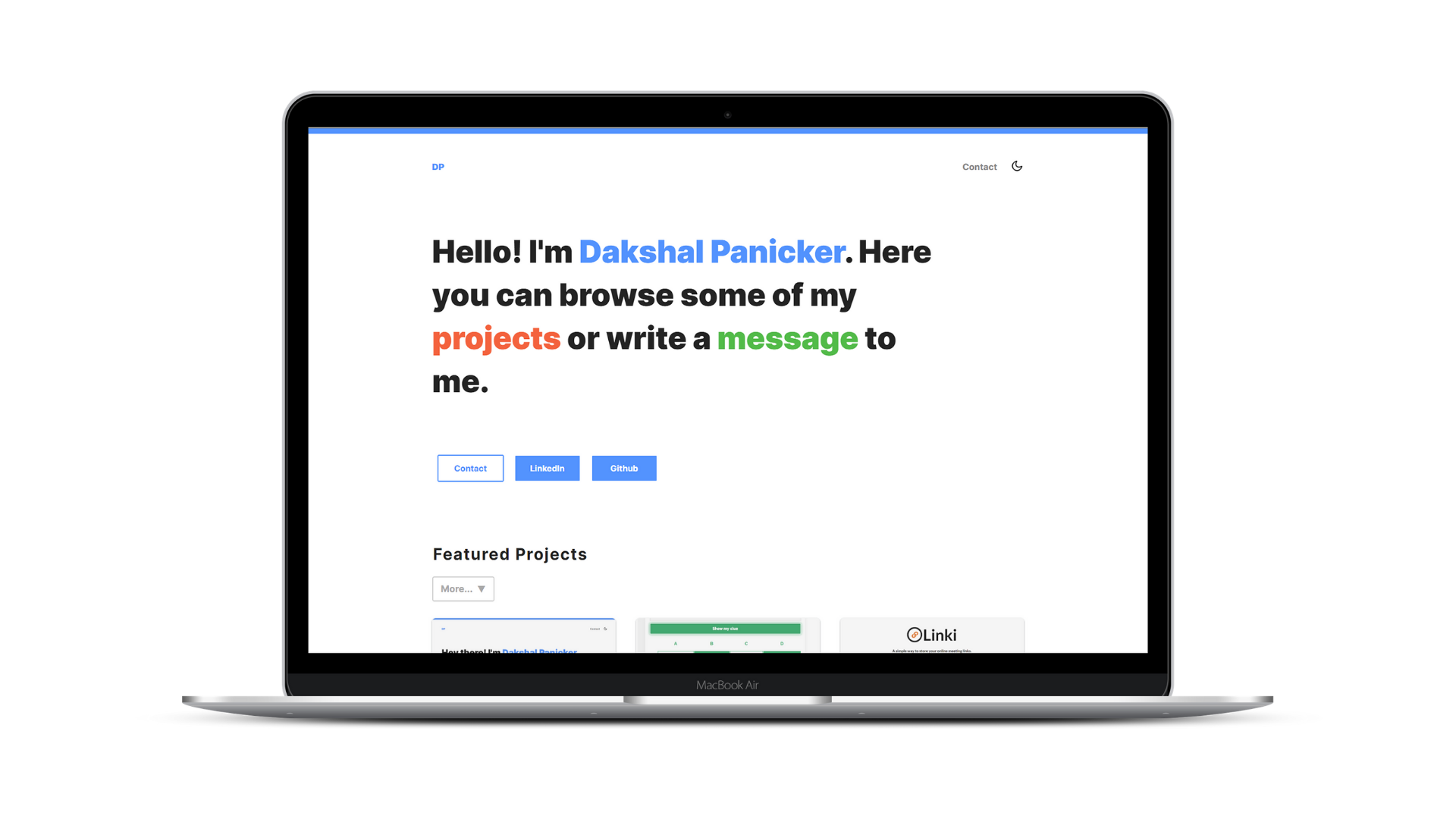
Here is how the original design looked.